Mentre Diego, è spesso focalizzato sulle applicazioni server, su quelli che lui ama chiamare “automatismi industriali“, in cui cerca di ridurre al massimo l’interazione tra uomo e macchina, io ho un focus decisamente diverso.
Amo progettare ed analizzare software che bene o male si interfacciano agli utenti.
Sono sempre stato affascinato dal modo in cui gli utenti usano gli applicativi e spesso rimango colpito da approcci poco ortodossi di utenti neofiti al mondo informatico. Tutte queste cose mi hanno mostrato delle criticità all’interno delle applicazioni che non avrei mai potuto pensare in fase progettuale.
Quando penso all’interfaccia di un sito o di un gestionale, per quanto questi appaiano come due progetti diversi (quasi agli antipodi tra loro) mi pongo sempre 3 domande:
- Cosa deve percepire l’utente quando utilizza l’applicazione?
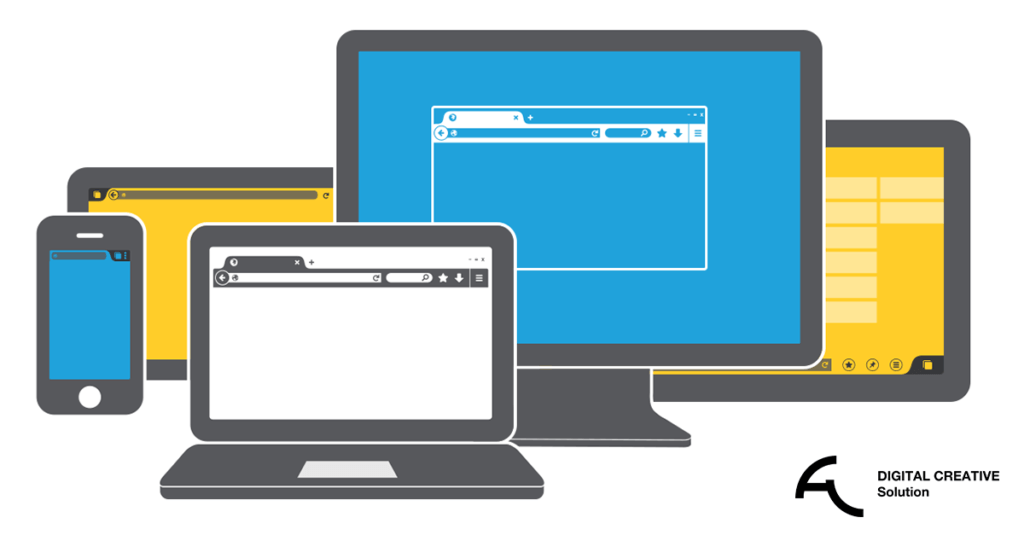
- Su quali dispositivi verrà usata?
- A chi mi rivolgo? Con chi sto cercando di comunicare?
Sono 3 domande in apparenza semplici, ma che nascondono non poche insidie.
Infatti il primo passo che va fatto davanti ad una progettazione d’interfaccia è l’astrazione. Passo letteralmente ore a cercare di dimenticarmi di essere un programmatore, inventandomi un personaggio, un Mario Rossi, generico che vede un PC/smartphone/dispositivo per la prima volta.
Non è facile come esercizio, perchè la regola base che impone è la semplificazione. Bisogna saper lasciare un’idea di libertà di scelta, costruendo però dei muri invisibili che sappiano guidare inconsapevolmente l’utente verso percorsi logici di azione ben stabiliti.
Non credo mai a chi dice durante la presentazioni dei nuovi software: “con questo programma è possibile fare tutto”. La frase corretta dovrebbe essere: “con questo programma è possibile fare tutto, a meno di rispettare delle regole”.
Che poi queste regole siano tante, poche, di maglia larga o stretta poco importa, l’importante è sapere che ci saranno sempre.
Quindi in soldoni quali sono le strategie migliori quando si parla di interfaccia grafica?
Secondo me le regole che danno un vantaggio ad un’interfaccia software sono queste:
Chiarezza
Niente supercazzole, niente frasi complesse, niente giri di click assurdi. Pulsanti con OK, SI, NO, ANNULLA vanno sempre più che bene. Porre massimo un quesito (o interazione) per schermata, l’utente va accompagnato e mai confuso. Se deve iniziare a pensare a quale azione deve compiere per prima allora lo stai gia confondendo, e non stai ottenendo un risultato positivo.
Usabilità
Si parla spesso di UI UX e altri acronimi che significano tutto e niente. La regola per me è solo una: pensa a dove gira il programma, ed adatta i contenuti alla schermata.
Stai pensando ad un software che gira su uno smartphone o un tablet? Allora agevola l’utente con pulsanti grandi e facili da tappare col dito. Se invece stai pensando a qualcosa che gira su un PC puoi sfruttare gli spazi in modi diversi, e dal tuo lato come aiuto avrai anche un mouse e la possibilità di creare semplici tooltip (finestrelle con i suggerimenti per l’utente) che ti permetteranno di essere leggermente meno minimale rispetto ad una interfaccia mobile.
Tradizione
Rispetta tutte quelle che sono le convenzioni vive dalla notte dei tempi. In un sito internet ad esempio il menù è in alto, al massimo di lato, mai in fondo alla pagina. Per quanto bella ed innovativa possa sembrare l’ultima opzione, nessun utente è abituato ad utilizzarla, e se la dovessi implementare all’interno del tuo progetto rischieresti soltanto di creare una enorme confusione e di ottenere una completa inusabilità del progetto.
Interfaccia ≠ Grafica
Tieni sempre presente che interfaccia e grafica sono due cose diverse. Non confonderle mai. Prima si progetta l’interfaccia, poi quando questa funziona (almeno sulla carta) la si veste con la grafica. Creare gli elementi grafici prima di progettare correttamente l’interfaccia rischia di rivelarsi un boomerang potenzialmente disastroso per la corretta riuscita del progetto.
Nel dubbio semplifica
Non pensare che troppe opzioni semplifichino l’utilizzo dell’applicazione da parte dell’utente. Meglio una cosa in meno, avendo tutto spiegato ed ordinato in modo chiaro, piuttosto di avere mille opzioni diverse per compiere la stessa operazione che rischiano solo di confondere l’utente. Semplificare è un’operazione non sempre semplice da compiere. Sforzati di tagliare tutto quello che non serve ogni volta che puoi.











LEAVE A COMMENT